In today's modern world, digital technology has transformed the way we provide services, making tasks more efficient, communication seamless, and information readily available. However, amidst this digital revolution, there is a crucial need to recognize and address the pressing issue of digital accessibility.
Digital accessibility means making websites, social media, mobile apps, and electronic documents easy for everyone to use, including those users who have visual, auditory, motor or cognitive disabilities. In this article, we’ll explore why digital accessibility is vitally important and how to implement it effectively.

The importance of digital accessibility
Before we explore the practical aspects of enhancing digital accessibility, we should first understand why it’s so important.
1. Inclusivity for all
Digital accessibility is about ensuring that everyone, whatever their abilities, can participate fully. By making digital resources accessible, you create an inclusive environment where everyone can contribute their unique skills and perspectives. This inclusivity not only fosters diversity but also enhances creativity and innovation.
2. Legal and ethical compliance
Like many countries and regions, Canada has passed laws and regulations that require the federal public service to ensure digital accessibility. Non-compliance can lead to complaints, legal issues, and damage to organizational reputation. Embracing digital accessibility is not just a legal obligation but also an ethical one, ensuring equal opportunity for everyone in Canada.
3. Additional value
Beyond compliance, there are real benefits to prioritizing digital accessibility. A person’s dignity is harmed when they are marginalized, ignored or devalued. An accessible environment can increase satisfaction and retention among people who feel seen and respected. Additionally, accessible designs improve the user experience for everyone, leading to increased productivity and efficiency.
The four principles of digital accessibility
Now that we understand why digital accessibility is crucial, let's look at the four key principles of digital accessibility:
- Perceivable
- Operable
- Understandable
- Robust
Perceivable: Making digital content accessible
Perceivability is all about ensuring that information and user interface components are presented in a way that can be discerned by all users. This is especially important where information sharing is constant.
Actionable tips:
- Provide alternative text for images: Images and graphics are often used in documents and presentations. Ensure that all images have descriptive alt text so that screen readers can convey the content to visually impaired persons. This not only facilitates understanding but also ensures that no one is left out of important visual information and everyone can actively participate.
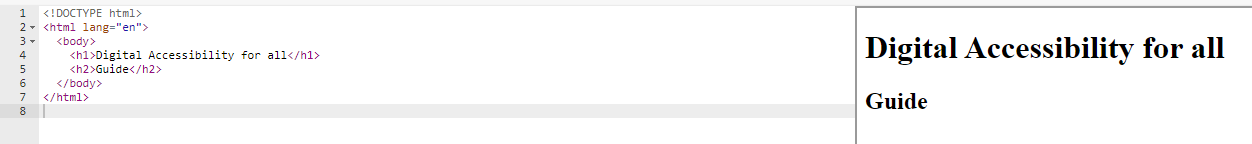
- Use semantic HTML: When creating digital documents or web content, use semantic HTML elements (like headings and lists) to structure content. Screen readers rely on this structure to provide context to users. This ensures that everyone, including those who use screen readers, can easily navigate and comprehend digital content. For example, on a web page, use proper headings (<h1> for the page title, <h2> for section headings) to organize information logically. This makes it easier for everyone to navigate and locate the information they need.

Operable: Improving digital interactions
Operability ensures that all users can interact with and navigate digital content and interfaces effectively. Efficient digital interactions are crucial to productivity.
Actionable tips:
- Keyboard accessibility: Ensure that all digital resources can be navigated and interacted with using a keyboard alone. This is essential for people who may have mobility impairments. Keyboard accessibility not only benefits those with disabilities but also speeds up tasks for everyone. For example, when designing software applications, make sure all functions and features can be accessed and controlled using keyboard shortcuts, reducing the need to switch between keyboard and mouse.
- Provide clear and consistent navigation: Maintain a consistent layout and navigation structure across digital resources to help users find what they need easily. Consistency in navigation saves time, reduces frustration, and ensures that everyone can access information effortlessly. For example, when designing a website or web page, place the navigation menu in a consistent location on all pages, such as the top left side. This consistency simplifies the user experience and promotes efficient navigation.
Understandable: Simplifying digital communication
Understandability emphasizes the importance of providing clear information and easy operation of user interfaces. Clear and simple digital content can significantly improve communication and flow.
Actionable tips:
- Use plain language: Avoid jargon, complex terminology, or overly technical language in documents and communications. Clear and concise language facilitates understanding and enhances overall communication effectiveness. For example, when drafting email announcements, use plain language to convey important messages without unnecessary complexity, ensuring that everyone grasps the message easily.
- Provide clear error messages: When errors occur, ensure that error messages are concise and descriptive, and offer a solution. This not only aids in resolving issues, but also reduces frustration and enhances user confidence. For example, when designing a software application, if a file cannot be saved due to insufficient disk space, provide an error message like, "Unable to save. Please clear some disk space and try again." This clear and actionable message allows people to take the necessary steps to resolve the issue.
Robust: Future-proofing your digital resources
Robustness focuses on creating digital content and applications that can withstand evolving technologies and user agents. It ensures that your digital resources remain accessible as technology advances.
Robustness focuses on creating digital content and applications that can withstand evolving technologies and user agents. It ensures that your digital resources remain accessible as technology advances.
Actionable tips:
- Validate code and formats: Regularly validate the code and document formats used in your digital resources to ensure compatibility with different assistive technologies and browsers. By doing so, you future-proof your content, ensuring that it remains accessible as technology evolves. For example, use HTML and CSS validation tools to check the code of your website for errors or inconsistencies. This ongoing validation ensures that your website remains accessible to all users, regardless of the devices or browsers they use.
- Stay informed about accessibility standards: Stay up to date with accessibility standards and guidelines, as they may evolve over time. Staying informed allows you to adapt your digital resources to meet the latest accessibility requirements. For example, stay informed about updates to the Web Content Accessibility Guidelines (WCAG) and implement changes accordingly. This proactive approach ensures that you remain compliant with the latest accessibility standards.
Conclusion
Digital accessibility is not merely a compliance requirement but a cornerstone of creating an inclusive, efficient, and ethically responsible user environment. By implementing the four principles of digital accessibility―Perceivable, Operable, Understandable, and Robust―you ensure that everyone, regardless of their abilities, has equal access to digital resources and opportunities.
Investing time in digital accessibility benefits your organization by fostering inclusivity, complying with legal and ethical standards, and enhancing outcomes. As you embark on the journey to improve digital accessibility, remember that it's not just about meeting regulations; it's about creating an environment where everyone can thrive and contribute their best.
Resources
- Course | Addressing Disability Inclusion and Barriers to Accessibility
- Course | Disability Management and Workplace Wellness
- Video | Making Documents Accessible
- Video | Disability Inclusion in the Public Service of Canada: An Introduction
- Video | Disability Inclusion in the Public Service of Canada: Julio’s Story
- Video | Disability Inclusion in the Public Service of Canada: Hélène’s Story
- Web | Accessibility Learning Series
- Web | Digital Accessibility Toolkit

